
Alternatively, you can make a synchronous request which uses the synchronous base URL:. With this, the API responds immediately with the generated result. The Bannerbear API is primarily asynchronous to keep the request / response cycle predictable.
#Airtable scripting install
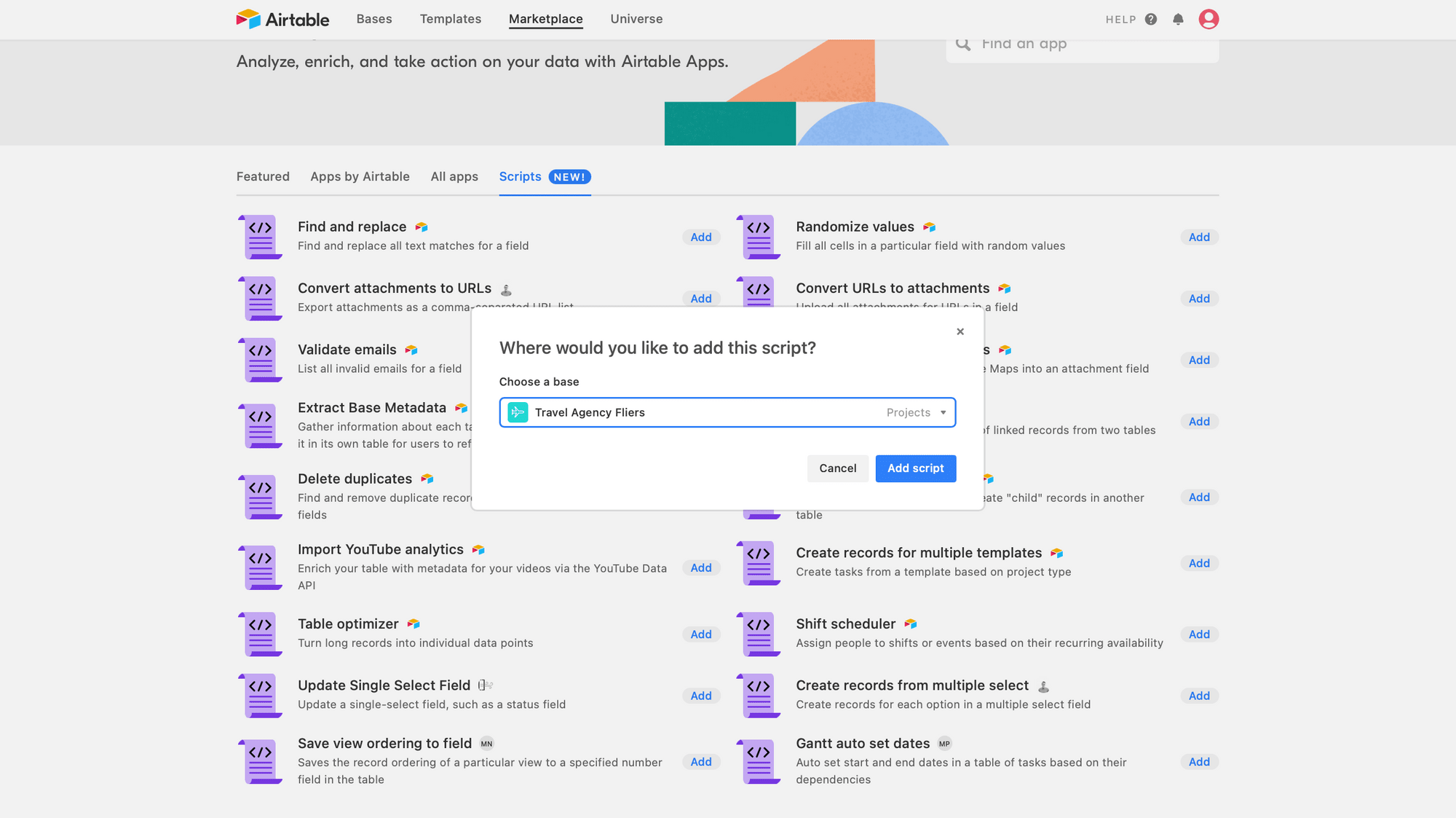
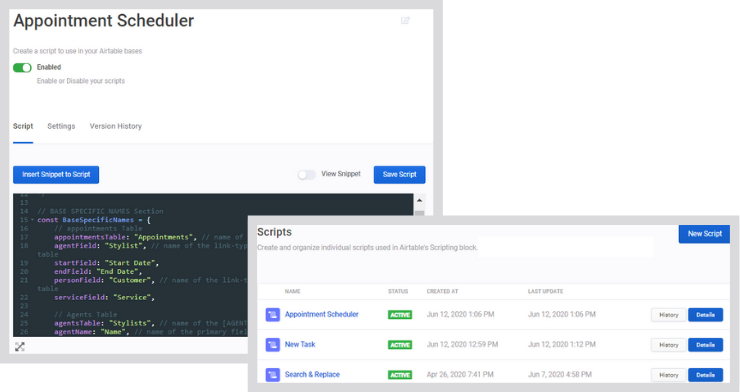
Next, select or install a Scripting app to add the app to a dashboard in your base. In the field configuration dialog, you can set a label and style for the button. To get started, select the Button field from the list of field options: Search for stock photos on Pexels to attach to the record the button was clicked fromįor this tutorial, we will run the script selected.
#Airtable scripting pdf

We will need a pre-populated Airtable base to get started. You can get your API key from Your Project → Settings / API Key: Get API keyīannerbear uses API keys to allow access to the API. Add the Simple Open Graph template to your project:Īt this point you will also want to copy your Project API Key as you will need this later. Browse Template Library to add a sample template from a selection of ready made templates.Īlternatively, Bannerbear allows you to create your own template.įor this tutorial, we are going to use a super simple template. Bannerbear Integration Create a project in Bannerbearįirst, add the tutorial template to one of your Bannerbear projects. This can apply to various use cases such as for e-commerce, real estate, fintech, etc. The table used in this tutorial looks like this: This streamlines your workflows and makes it more user-friendly and easily customizable. Stores that image in a specified Airtable field.įor this tutorial, we will automatically generate images in Bannerbear using the Scripting app on Airtable.Generates JPG and PNG formats of the new image you have requested.

Connects your base with Bannerbear by sending an API request with just the click of a button.In this tutorial we will create a simple automation that:

This may be useful in specific scenarios, when your integration has specific needs that the native integration does not cater to. This tutorial is for setting up a more "Manual" type of integration, using the Airtable Button field. Note that, Bannerbear has a native Airtable integration meaning that you can easily set up Bannerbear Airtable connections with very little config. It allows you to manage your social media content, create a CRM database, build collaborative apps and more! Before we begin You can automate image creation for websites and social networks.Īirtable is a spreadsheet-database hybrid, with the features of a database but applied to a spreadsheet. With this tutorial, you can add a custom button in Airtable that allows you to send an API request to Bannerbear with just the click of the button.īannerbear is an image generation API that helps save time.


 0 kommentar(er)
0 kommentar(er)
